昨日こちらでも書きましたように、WordPressの記事を自動ツィートするプラグインWordTwitが、APIへの対応の為正常作動しなくなっておりましたが、新バージョン3.0がリリースされましたのでお知らせし、設定方法をご案内します。
プラグインのダウンロードもしくは、アップデートし有効化すれば、今回はサイドバーメニューに「WordTwit」が追加されます。
今回の設定のポイントは、まず最初にTwitter Developersにサイト登録し、そこでConsumer keyとConsumer secretを取得し、その情報を「WordTwit」に設定した上で、Twitterとの連携を図るという事です。それでは、順を追って説明します。
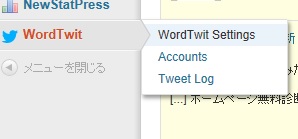
①プラグインの有効化後、サイドバーメニューよりWordTwit setteingsへ進みます。

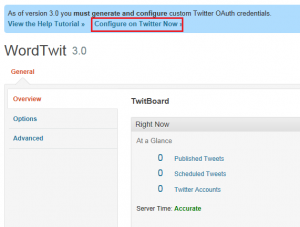
②設定画面が開いたら、Configure on Twitter Nowより、Twitter Developersのサイトへ飛び、上記で説明したConsumer情報の取得に入ります。

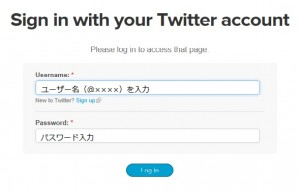
③既に持ってるTwitterアカウントでログインします。

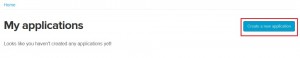
④ログイン出来たらCreate a New Applicationをクリックします。

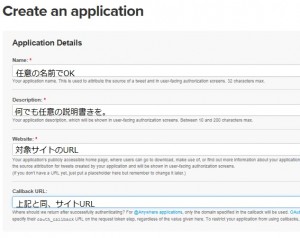
⑤Create an applicationの入力項目を埋めていきます。サイトを登録する情報です。(画像参照)

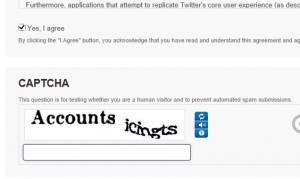
⑥規約承認にチェックを入れ、認証コードを入れた後、Create your Twitter applicationをクリックします。

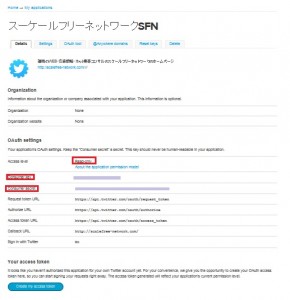
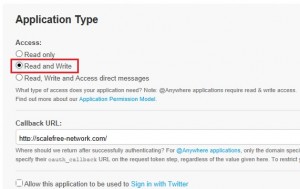
⑦そうすると、登録した内容と「Consumer key」と「Consumer secret」の情報が書かれたページが表示されます。ここで注意したいのが、Consumer情報のすぐ上にAccess levelの項目があるのですが、ここがデフォルトではRead-onlyとなっている為、ここを書きこみもOKの状態にしなければなりません。この画面の上部タブからSettingを選び移動したら、Application TypeのAccess部分をRead onlyからRead and Writeにチェックを変更で完了です。その下のCallback URLが空欄だと一番最後のアカウント追加の所でエラーが出るようです。


⑧再度上部タブからDetailsに戻り、Access levelの項目がRead and WriteになってればOKです。これで一端Twitter Developersの作業は終りです。
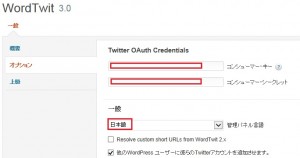
⑨WordTwit設定に戻り、コンシューマーキーとコンシューマーシークレットを入力します。ついでに管理パネル言語を日本語選択すれば日本語表記にもなります。

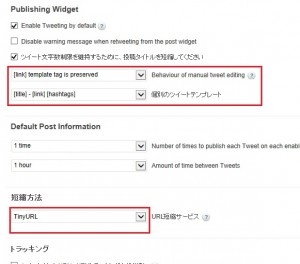
⑩次にツィートの表記選択です。デフォルトのままでも構いませんが、カスタムを選び【ブログ更新しました】[title]-[link]等としてもいいのかもしれません。

⑪一通り設定が終ったら、「Save Changes」をクリックし保存します。
⑫最後にサイドバーメニューからアカウントを選択し、アカウントの追加を行います。正常作業なら「連携アプリを認証」画面が表示されますので、認証ボタンを押して作業終了です。

※ご不明点がありましたら、お尋ね下さい。
(written by スケールフリーネットワーク)