先日Googleは、「スマホ対応しているかどうか」をモバイル検索順位の要因として追加すると発表し、4月21日より導入するようです。全世界すべての言語で一斉導入の模様ですから、日本語検索も例外ではありません。これまでも「スマホ対応」は掌握され、検索結果に「スマホ対応」というラベルが付けられていました(画像)。しかし、さすがに検索順位までは影響していませんでした。これがいよいよ順位要因に追加されるという事です。
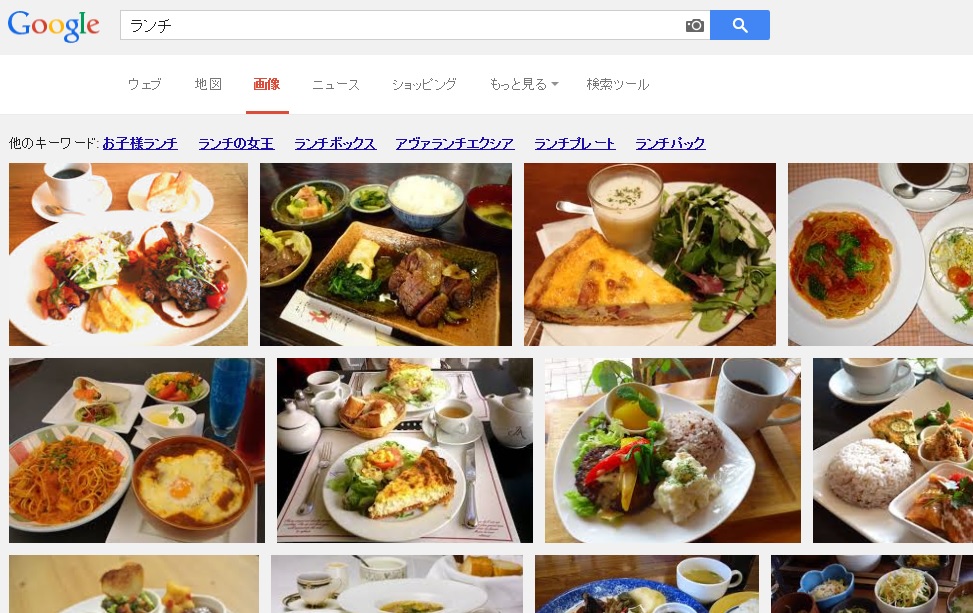
これは、PCによる検索結果表示とスマホ等モバイル検索結果表示を分けて考えるという事で、同じキーワードで検索してもPCとスマホ等モバイルとは検索結果が異なる事を意味します。従って、スマホ対応していないサイトでは、たとえPCで検索結果が上位表示であってもスマホでは圏外という例が出てくる事になります。結局スマホ検索では、スマホ対応していないサイトは順位を下げられてしまうという事ですから、今回のアルゴリズム変更は結構大きな影響が出るとみています。特に若者を顧客とする飲食店舗、ショップ、美容、ファッションなどの集客には影響が出る可能性が大いにあります。なぜなら「今日どこでランチしようか」などと外出先でスマホ検索された時、ランキングに出てこないケースが生じるからです。ちなみに当社サイトは、PCからのアクセスが70%、モバイルが30%です。これは業種柄、当社の対象としているWEB担当者や広告担当者などはほとんどオフィスからPCでアクセスするからだと思われます。しかし業種によっては全く逆で、大半のアクセスがスマホ・モバイルという所もあります。現に当社クライアントの美容系企業は、70%がモバイルからのアクセスです。幸いにもこの企業は、いずれ先々こうなるだろうとの予測のもと、昨年秋にモバイル対応実施しましたからこの影響を受ける事はありません。
モバイルからのアクセスが多いサイトはお急ぎ下さい、実施導入まで約1ヶ月半、早急に対処すべき事です。
自社サイトが、スマホに問題なく対応されているかどうかはモバイルフレンドリーテストから確認できますし、問題箇所の特定・修正はウェブマスターツールのモバイルユーザビリティから知る事ができます。
今やもうスマホ対応は必須です。しかし、レスポンシブウェブデザインにするにしても、スマホ用CSSを作成するには時間がない、そうい方のWordpressサイトであれば、レスポンシブウェブデザインに対応したテンプレートテーマやプラグインで「とりあえず」暫定的に対策を講じる事も可能です。
当社では、スマホ対応のWEBサイト制作・レスポンシブWEBデザインによるサイト制作等承っています。ご相談下さい。
※記事はお役に立ちましたか。もし参考になった事あれば何かシェアして頂けると嬉しいです。
(written by スケールフリーネットワーク)